5. Criando e editando Páginas
Passos iniciais
Localizando o menu de criação de páginas
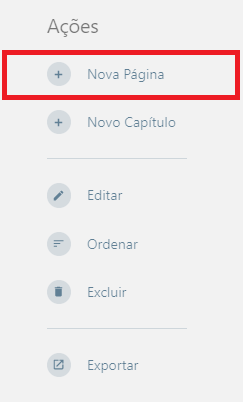
Para criar uma página, acesse o livro ou o capítulo onde deseja criar e no menu de ações, no canto superior direito clique na opção "Nova página".
Nota: No exemplo acima, o menu "ações" se encontra do lado superior direito da tela. Mas para alguns usuários os itens podem estar dispostos de maneira diferente na tela. Entretanto, os menus são os mesmos.
Nota: As criações de páginas podem ser feitas dentro de um determinado capítulo ou diretamente em um livro.
Parâmetros de criação da página
1 - Nome da Página
Campo destinado ao nome da página que ficará visível dentro do livro ou capítulo criado.
2 - Conteúdo
Este é o campo destinado para todo o conteúdo reservado para a página, nele pode ser adicionado imagens, links e muitas outras formatações para facilitar o entendimento dos documentos, muito semelhante à algumas ferramentas utilizadas no dia-a-dia (Word, LibreOffice, Documentos do Google Drive, etc...).
Para saber qual a formatação padrão utilizada para documentação das páginas, clique aqui.
Ferramentas de edição da página
1 - Desfazer e refazer
Bem comum em editores de modo geral, essas opções estão disponíveis para "desfazer" as últimas alterações, ou "refazer" algo que foi desfeito.
2 - Formatos
Headers são utilizados para uma melhor organização e navegação da página, utilizando-os como cabeçalhos ou títulos para os tópicos, podemos dividir seções e assuntos dentro de uma página. Da ordem do maior para o menor, temos: Large, Medium, Small, Tiny. Na lateral da tela, podemos acompanhar a navegação da página, sendo que os cabeçalhos menores são como "filhos" dos cabeçalhos maiores. Criando um estrutura de árvore na página.
Paragraph é o texto comum, que será utilizado na maior parte do tempo nas páginas.
Blockquote é uma tag para identificar citações de outras fontes ou outros trechos.
Exemplo de blockquote
Code Block é a tag utilizada para a inserção de um bloco de código. Onde há o campo para informar qual linguagem está sendo utilizada no exemplo.
// Exemplo de código
// Palavras reservadas, comentários e strings são identificados de acordo com a linguagem
if (Condicao) then
begin
LVariavel := 'String teste';
end;Inline code é semelhante à opção Code Block, entretanto, é utilizada apenas para expressões que contém uma única linha especificamente.
LVariavel := True;
Callouts são opções para dar destaque em determinados trechos ou frases, onde podemos enriquecer o entendimento do conteúdo da página com as seguintes opções:
Info - Com a cor azul, indica uma informação relevante complementar ao assunto tratado, seja uma nota, uma observação ou outro tipo de informação.
Success - Com a cor verde, indica algo feito da maneira correta ou com o resultado esperado.
Warning - Com a cor laranja, indica um aviso que exige atenção e deve-se evitar.
Danger - Com a cor vermelha, indica algo feito da maneira incorreta e provavelmente estará acompanhado por uma callout de "Success" indicando a forma correta para o mesmo item.
3 - Formatação
Todos usados para destacar determinado trecho, sendo:
Negrito
Itálico
Sublinhado
Tachado
4 - Sobrescrito e Subscrito
É um número, um algarismo, um símbolo ou um indicador menor do que a linha de tipo normal e é definido ligeiramente abaixo (subscrito) ou acima (sobrescrito) dela.
Ex:
H2O (subscrito) ou M2 (sobrescrito).
5 - Cor do texto e cor do fundo
Primeira opção usada para alterar somente a cor da fonte, diferente da segunda que altera somente o fundo do texto.
6 - Alinhamento
6.1 - Alinhar trecho à margem esquerda.
6.2 - Alinhar trecho ao centro da página/local.
6.3 - Alinhar trecho à margem direita.
6.4 - Espaços são adicionados entre as palavras para que ambas as bordas de cada linha sejam alinhadas com as margens. A última linha do parágrafo é alinhada à esquerda.
7 - Lista de marcadores
Utilizado para iniciar cada linha com o marcador " • ".
8 - Lista numerada
Utilizado para iniciar cada linha com o marcador numérico sequencial.
9 - Diminuir e aumentar recuo
Altera a posição do ponteiro do texto, parecido com TAB.
10 - Tabelas
Usado para criar e editar tabelas, definindo quantidade de colunas e linhas.
11 - Inserir imagens
Abre-se um tela para utilizar as imagens já disponíveis ou fazer o upload de uma que desejar.
Geralmente ao adicionar uma imagem, colocamos em Centralizar.
12 - Inserir/Editar links
Criar links externos para outras páginas, em Target configurado como None será aberto utilizando a aba atual do navegador, se configurado como New window abrirá em uma nova aba(Recomendado).
13 - Linha horizontal
É adicionado uma sutil linha na horizontal, geralmente usada como separador.
14 - Desenho
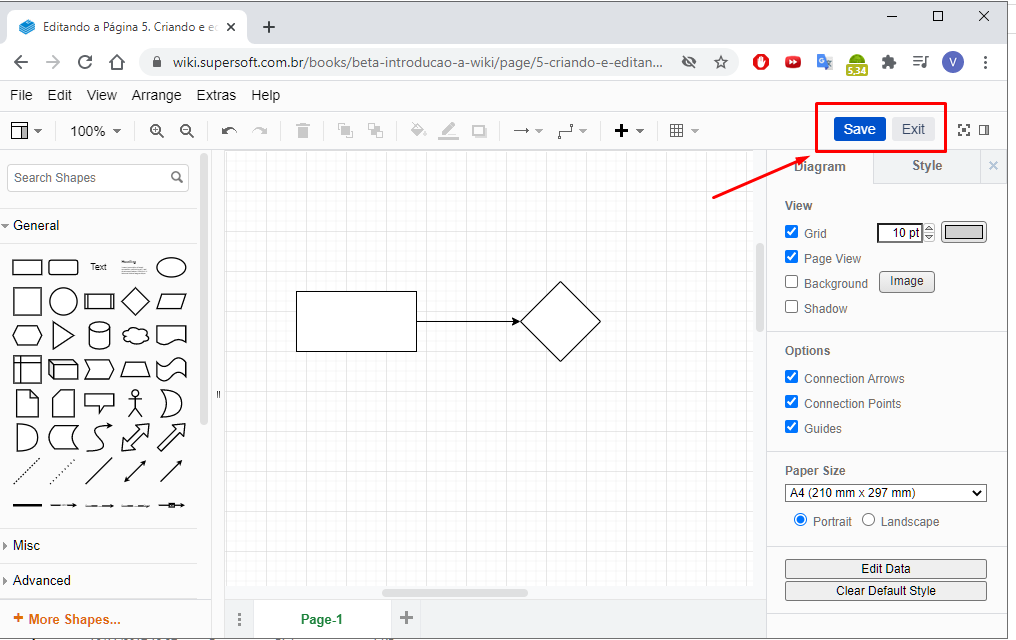
Abrirá uma ferramenta onde poderá fazer seu desenho, muito utilizado para Fluxogramas.
Atenção: Ao usar essa opção, certifique de ter salvo suas alterações, ou apertar em Save / Exit na ferramenta, NÃO recarregue a página pois perderá suas alterações, segue imagem dos botões.
15 - Inserir/Editar mídia, Limpar formatação, Código fonte e Tela cheia
15.1 - Na tela que se abre, na primeira aba, poderá adicionar mídia como por exemplo vídeo do YouTube.
15.1.1 Na segunda aba, poderá colocar uma mídia gerada por trecho como HTML.
15.2 - Limpa toda formatação no trecho selecionado, retirando Negrito, Itálico, Sublinhado, etc.
15.3 - Abre o código fonte da página.
15.4 - Expande a tela liberando da parte superior o espaço onde localiza-se a Logo da SuperSoft.





No Comments