Renderização de página
Abstract
Este documento tem por finalidade esboçar o funcionamento do novo processo de renderização de paginas blazor server em conjunto com a API.
Basicamente, a renderização de uma pagina no blazor server-side possui um ciclo de vida diferente do habitual. Uma vez que uma pagina possui elementos gráficos na tela, e precisa do retorno da API para alimenta-los, é necessário um controlador externo para aguardar esta requisição e forçar uma renderização da pagina. Desta forma, foi implementado um Singleton de renderização que atua em consonância com a API - ERP - e seus components.
Estrutura
A estrutura criada para resolver esta situação é a seguinte:
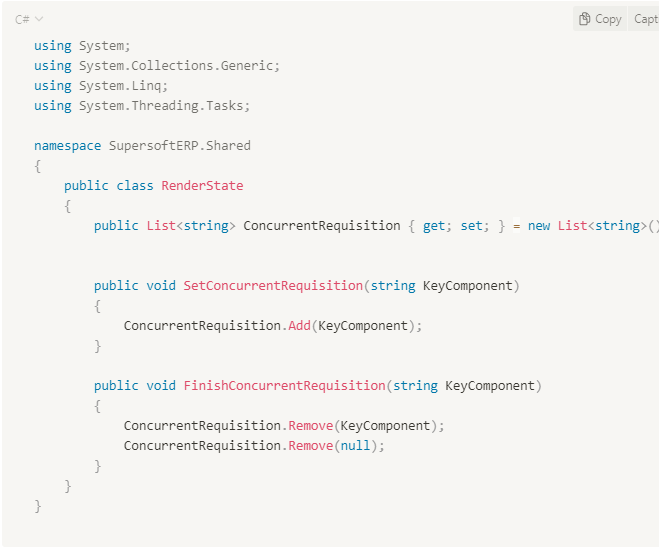
Classe Singleton : RenderState
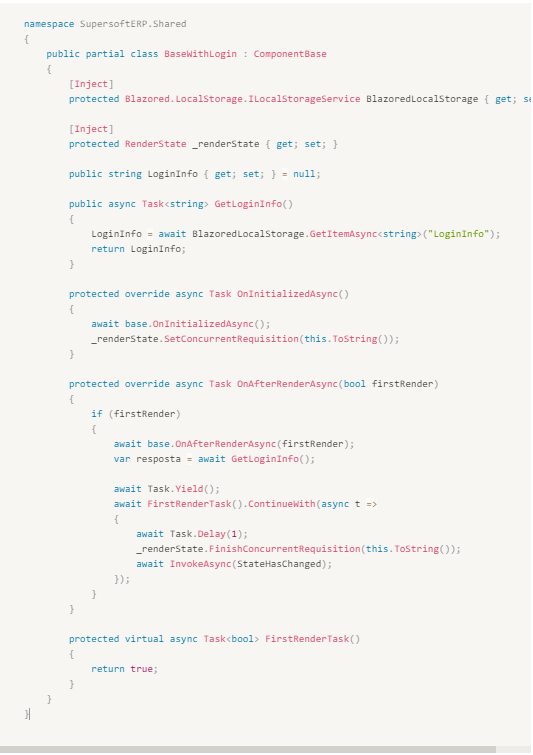
BaseWithLogin.cs
LayoutWithLogin
CONTEUDO
Basicamente, esta estrutura possibilita através da herança a renderização de uma pagina e de seus componentes.
Em resumo, todas as classes que herdam a estrutura disposta acima, no início do carregamento elas adicionam a fila do RenderState a sua inicialização. Após finalizar o carregamento de suas informações, a estrutura avisa o RenderState que finalizou e é removido da fila. Desta forma é criado uma cadeia de controle que verifica todas as paginas e componentes que estão em carregamento, e quando toda a fila é liberada a tela de load é finalizada, e a pagina é completamente renderizada.
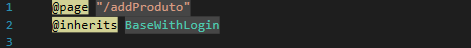
Para essa estrutura funcionar, a pagina ou componente que precissa de carregamento de informações e renderização precisa ter a herança da classe BaseWithLogin, Ex:
Após isto, na inicialização desta pagina, ela ira entrar na fila.
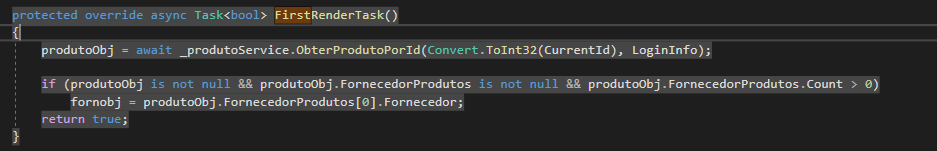
Para que isto funcione corretamente, todas informações de carregamento inicial devem estar concentrados na função override FirstRenderTask, tornando dispensável o uso da função OnAfterRender, Ex:
Desta forma, quando todas operações asyncronas do FirstRenderTask finalizarem, a tela será retirada da fila, e a pagina será carregada.
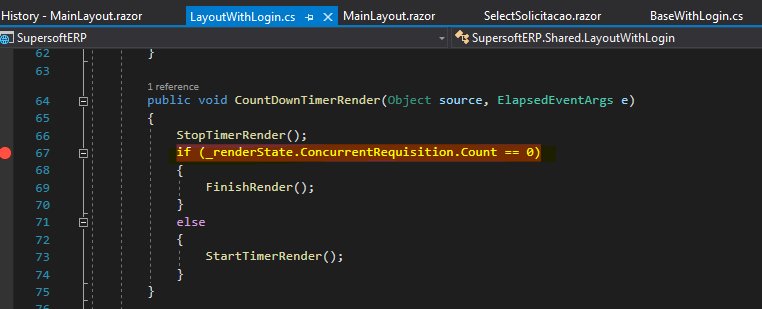
Existem algumas paginas que podem apresentar erros ainda, não finalizando o load. Uma forma de identifcar este erro é através de um breakpoint neste ponto do código:
Dentro da pagina LayoutWithLogin, o temporizador dele ira disparar este evento a cada 100 milisegundos. Desta forma, quando o breakpoint parar neste ponto, será possível acessar dentro da lista "_renderState.ConcurrentRequisition" qual pagina ou componente não carregou, sendo necessário um tratamento paliativo na pagina.
ERROS
Dentre a lista de erros encontradas, são o seguintes:
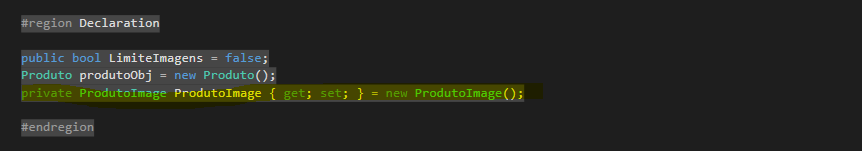
Classe principal não estanciada:
É necessário que a classe principal, esteja estanciada como no exemplo abaixo. Caso não esteja, a rotina de renderização ocorrerá com processos inversos.
ARQUIVO TUTORIAL
É possível dentro do sistema, na pasta tutorial encontrar na pagina "RenderStatemente" um exemplo de como deve funcionar a criação de uma nova pagina.








No Comments